Qu’est-ce qu’un OnePager et comment le créer ? (Exemples inclus)
À la manière d’une enseigne, le site Web d’une entreprise est le premier point d’accès des potentiels clients qui recherchent des informations et des offres. En fonction des secteurs, des solutions de conception plus ou moins novatrices sont mises en place. Toutefois, pour ceux à qui un site traditionnel ne conviendrait pas, la conception OnePager ou à page unique pourrait être une alternative intéressante.
Qu’est-ce qu’une conception OnePager ou à page unique ?¶
En règle générale, les sites Web sont conçus comme des médias imprimés classiques. En effet, l’utilisateur qui recherche des informations et du contenu navigue de page en page : tout comme on tourne les pages d’un média imprimé, il suffit de cliquer pour naviguer en ligne.
Le concept Web de page unique, également appelé conception monopage, remet en question cette notion de saut d’une page à l’autre et choisit une autre structure. Avec un OnePager, le site se limite à une seule page. Toutes les informations utiles, que l’on trouve normalement sur différentes sous-pages, sont regroupées sur une seule et même page. Les utilisateurs accèdent ainsi à tous les contenus importants sans aucun clic supplémentaire et naviguent de façon intuitive et simple dans un site à page unique.
Créer un OnePager : quels sont les prérequis ?¶
Afin de bénéficier des avantages d’une conception à page unique, vous devez disposer d’un concept de page dûment réfléchi. S’agira-t-il par exemple d’un site d’entreprise classique avec possibilité de contact ? Ou envisagez-vous une page d’accueil totalement orientée sur la génération de leads ou sur un produit, un évènement ou un thème spécifique à mettre en avant ? Avant de mettre en œuvre le plan imaginé, vous devez d’abord choisir un domaine approprié et l’enregistrer. Vous devez également décider de la manière de créer votre OnePager et trouver un environnement d’hébergement adapté.
Trouver le domaine OnePager adapté¶
Une bonne idée de contenu pour le OnePager ne représente que la moitié du travail : il est tout aussi déterminant d’enregistrer une adresse Web pertinente. Elle doit correspondre autant que possible à votre image ou à votre contenu. Utilisez les outils de vérification du domaine spécifiques aux secteurs et appartenant aux fournisseurs disponibles pour trouver une combinaison judicieuse entre le nom du domaine et le domaine de premier niveau (extension de domaine).
Programmer un OnePager : solution de création de page d’accueil, SGC ou service de conception Web ?¶
Par rapport à un site Web complexe composé de multiples sous-pages, un OnePager exige beaucoup moins de travail de programmation. Vous ne devez toutefois pas sous-estimer ce travail : réfléchissez bien si vous souhaitez réaliser vous-même la conception à page unique à l’aide d’une solution de création de page d’accueil ou d’un système de gestion de contenu (SGC), ou si vous préférez confier la programmation à des professionnels, par le biais d’une agence ou d’un service de conception Web. Vous devez prendre en considération l’investissement et les coûts, mais également les savoir-faire nécessaires pour obtenir une solution satisfaisante.
Découvrez dès aujourd’hui la solution intuitive de IONOS pour créer un site Web. Concevez ainsi votre propre OnePager grâce à des modèles de qualité ! Vous pouvez bien sûr également choisir le service de conception de site Web sur mesure de IONOS et laisser l’équipe d’experts créer la page unique.
Créer une structure d’hébergement adaptée¶
Pour que votre OnePager soit disponible sur Internet à l’adresse Web souhaitée, vous avez également besoin d’un environnement d’hébergement adapté. En principe, vous pouvez héberger la page de manière autonome, car la conception de page unique requiert bien moins de ressources que des structures de site Web complexes. Afin de toujours assurer la disponibilité et la performance de votre site, vous pouvez toutefois louer l’hébergement auprès d’un hébergeur professionnel.
Conception de page unique : principaux éléments et conseils¶
Idéalement, un OnePager guide les visiteurs dans une direction, directement vers une conversion. C’est pour cette raison qu’en fin de page, un bouton d’appel à l’action correspondant est presque toujours présent afin d’inviter les visiteurs à effectuer un achat, s’inscrire, commander, partager, etc. Pour guider les utilisateurs dans la direction souhaitée, le contenu doit être spécialement préparé et structuré. Les principaux éléments typiques et stylistiques sont les suivants :
- Storytelling : quiconque veut convaincre son public doit lui raconter une histoire. Un OnePager est l’occasion parfaite de raconter l’histoire d’un produit, d’une application ou d’une campagne. L’objectif est de jouer des contenus textuels et multimédias pour créer une expérience utilisateur particulière qui n’interrompt pas la fluidité de la lecture.
- Barre de navigation fixe : une barre de navigation fixe fait partie de la majorité des OnePager. La navigation reste fixée à l’image, ce qui permet à tout moment de passer à un autre élément de la page.
- Signets : les signets et autres appels à l’action permettent à l’utilisateur de basculer vers d’autres éléments.
- Scrollspy : grâce à un module complémentaire Scrollspy, vous pouvez enrichir votre OnePager avec une barre de navigation qui indique automatiquement à l’utilisateur à quel endroit du site Web il se trouve actuellement.
- Infographies interactives : OnePager est une belle opportunité de travailler avec des animations et infographies interactives. L’illustration suivante, qui affiche les noms préférés de chiens en fonction d’une race donnée est un bel exemple d’infographie interactive.
- Défilement parallaxe : contrairement au défilement traditionnel, le défilement parallaxe permet de faire défiler à des vitesses différentes les éléments et niveaux du site Web. Grâce à la technologie, les OnePager doivent apporter davantage de profondeur.
- Flat design ou design plat : cette approche est souvent combinée à la conception de sites à page unique. Elle consiste à abandonner délibérément les ombres, les tracés, les éléments en trois dimensions et les textures réalistes. Le flat design doit renforcer l’aspect minimaliste et épuré du site à page unique en plaçant le peu de contenu au centre d’un modèle simple et structuré.
À qui est destiné le OnePager ? (Exemples inclus)¶
La structure simple et à page unique présente des avantages, mais n’est pas adaptée à tous les types de sites Web. Le premier facteur éliminatoire est le contenu. Si vous souhaitez présenter de nombreuses informations, peut-être même dans des catégories différentes, un OnePager n’est pas vraiment approprié. Un portail de communication serait par exemple difficile à mettre en pratique avec la conception Web à page unique.
En plus du volume d’informations, l’intention souhaitée du site entre également en compte. Un OnePager est parfait si votre idée est avant tout de vendre. Si les informations sont classées de manière logique, la clientèle potentielle n’a pas besoin de les chercher dans différentes sous-pages, mais dispose de tous les renseignements pertinents en un clin d’œil.
Entreprises dont les offres et services sont clairs¶
Qu’elles proposent des services ou des produits, les entreprises avec une offre de taille raisonnable disposent avec OnePager d’une excellente alternative au site Web traditionnel. En voici un bel exemple : le site Web du développeur de logiciels américain Dolox

Agences¶
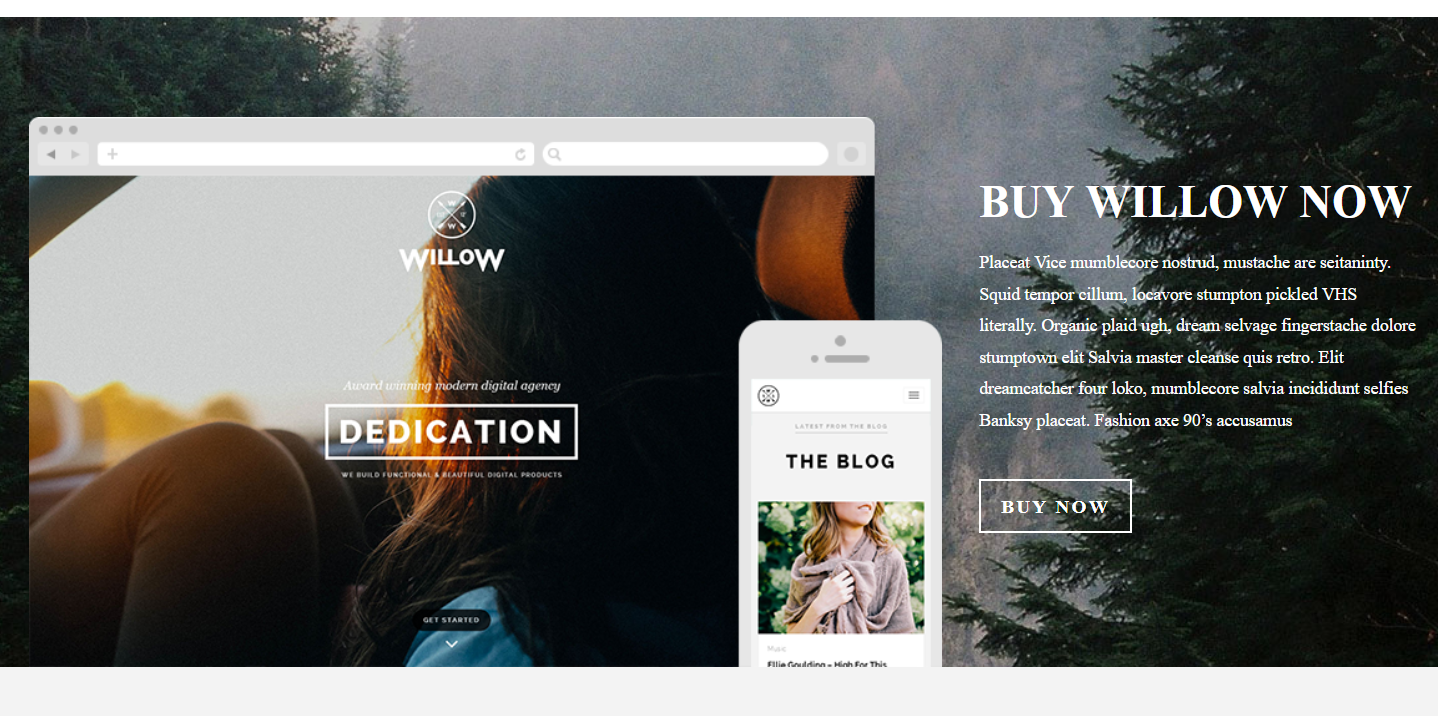
La conception à page unique est parfaitement adaptée aux besoins des agences, comme l’illustre la page d’informations de l’agence Web Willow.

Profils personnels (portfolios)¶
Un OnePager offre à des particuliers ou des professionnels indépendants la possibilité de se présenter brièvement sur le Web. Pour attirer l’attention des visiteurs, prenez l’exemple de la page du portfolio du rédacteur Charlie Pite.

Présentation de projets ou campagnes¶
Un OnePager peut également présenter un projet ou une campagne. Le site Web à page unique du National Domestic Workers Alliance est un exemple impressionnant portant sur le mépris dont sont victimes les aides à domicile aux États-Unis et promouvant le film oscarisé « Roma » qui relate l’histoire de la domestique Cleo.
 , et que leur travail est difficile et pas assez valorisé. / Source : https://roma.domesticworkers.org/“)
, et que leur travail est difficile et pas assez valorisé. / Source : https://roma.domesticworkers.org/“)
Évènements¶
Que ce soit pour une entreprise, un organisme public ou un particulier, la promotion d’un évènement prévu peut parfaitement être réalisée sur un OnePager, comme ici lors du mariage de Jess et Russ.

Avantages et inconvénients de la conception à page unique¶
Dans le bon contexte, si le contenu s’y prête et si la stratégie est bien adaptée, un OnePager présente de nombreux avantages. Cette conception exceptionnelle a bien sûr quelques inconvénients qui ne peuvent être ignorés. Le tableau suivant récapitule les principaux arguments pour et contre la conception à page unique.
| Avantage du OnePager | Inconvénients du OnePager |
|---|---|
| Conception simple et claire | Rupture avec la routine habituelle de navigation |
| Utilisation intuitive et facile | Stratégies complètes de contenus et de mots-clés impossibles |
| Storytelling idéal grâce à l’ordre rigoureux et narratif du contenu | Délais de chargement souvent longs en raison du contenu concentré sur une page |
| L’utilisateur se laisse guider jusqu’à la conversion. |