Mobile First : la nouvelle approche du Web design
C’est en 2015 que Google recense pour la première fois davantage de trafic sur l’Internet mobile que sur les ordinateurs. En réaction à cette tendance, les acteurs du monde digital ont créé des sites Web au concept nouveau et orienté pour ces terminaux. Les bases du Web design ont dès lors changé et les sites Internet optimisés pour smartphones et tablettes ont désormais le vent en poupe. L’approche Mobile First place le mobile au cœur de sa stratégie. Il faut d’après celle-ci se focaliser sur la forme, l’utilisation et la performance d’un site Internet tout en évitant de le surcharger.
- La nouvelle tendance en Web design : Mobile First au lieu de Desktop First
- Le principe du Mobile First
- L’approche Mobile First en quelques mots :
- Qui plaide pour l’approche Mobile First ?
- Tirer profit de cette prétendue faiblesse
- Les nouveaux critères de convivialité
- Mais que veut dire « mobile friendly » ?
- La stratégie Mobile First met l’accent sur le contenu
- Le site Internet mobile est-il une alternative?
Nous créons votre boutique en ligne di IONOS
Obtenez tout ce dont vous avez besoin pour réussir dans l’e-commerce.
La nouvelle tendance en Web design : Mobile First au lieu de Desktop First
Mobile First est un concept de Web design optimisé pour le mobile. Son approche est la suivante : les pages Internet sont tout d’abord créées pour les smartphones et les tablettes, puis évoluent pour s’adapter aux ordinateurs. Jusqu’à présent, il était assez courant que les développeurs Web et les programmeurs concentrent leurs efforts en terme de création de sites d’abord sur les ordinateurs de bureau (Desktops). Ils avaient alors à disposition une immense palette de fonctions, d’images et de possibilités créatives en tout genre pour la conception de leurs pages. Celles-ci étaient adaptées à de grands écrans et à une connexion Internet rapide. Les pages mobiles n’étaient à ce moment-là reléguées qu’au second plan voire même considérées comme accessoires. La stratégie Mobile First bouleverse ce processus et fixe de nouvelles priorités. Cela a des répercussions sur la forme de l’infrastructure technique d’un site Internet.
Le principe du Mobile First
La stratégie Mobile First redéfinit tout d’abord les aspects centraux du site Internet et ce qu’il propose. Il n’est pas question que du contenu et des images, mais surtout des fonctions et des modules les plus importants qui doivent être intégrés en tant qu’éléments de la page. L’idée fondamentale de cette stratégie est de se focaliser sur l’essentiel en passant moins de temps sur la programmation.
L’approche Mobile First en quelques mots :
- se focaliser sur l’essentiel
- pas de programmation superflue
- une performance maximale sur tous les terminaux
- un accès rapide aux informations
- adapter le design aux écrans des smartphones
- pas de grandes images et de fonctions inutiles
- des codes sources plus petits
- abandon de JavaScript, les pages sont développées directement sur HTML5
Le développement d’une solution optimale pour les mobiles est essentiel. Ce n’est que par la suite que l’affichage sur ordinateur est optimisé selon le principe de l’amélioration progressive (Progressive Enhancement en anglais). Cette stratégie est mise en place sur smartphones souvent avec l’aide de grilles typographiques. La prochaine étape consiste ensuite à étendre la page pour l’adapter aux écrans plus larges. L’affichage complet des contenus sur tous les terminaux s’inscrit bien entendu dans la lignée du site Internet adaptatif, aussi appelé Responsive Design.
Qui plaide pour l’approche Mobile First ?
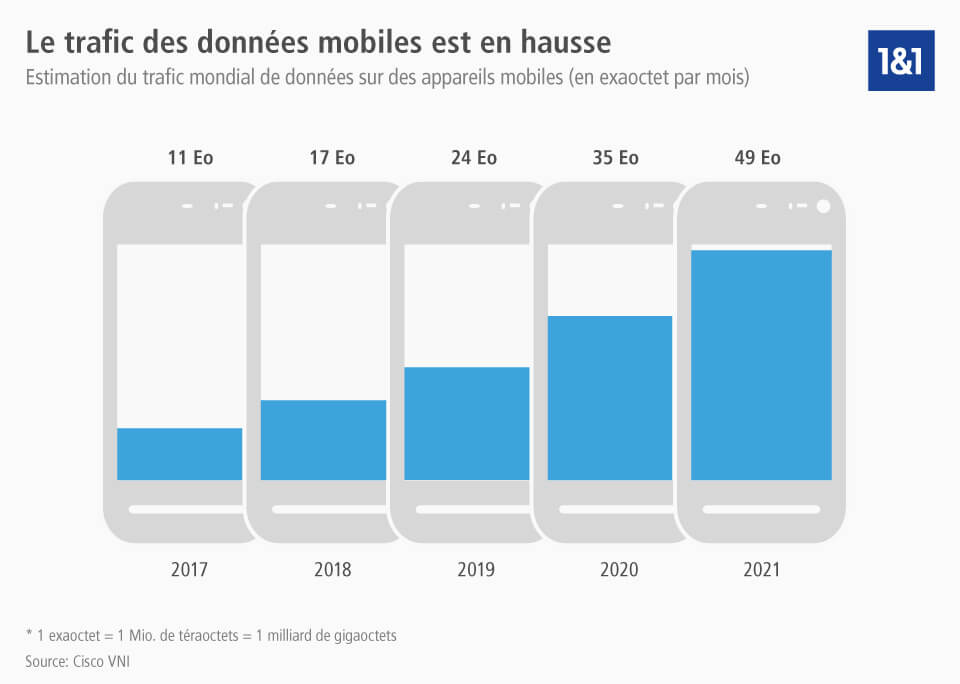
Le grand nombre de mobinautes en dit long sur le sujet : l’Internet mobile n’est plus une niche mais un marché essentiel sur lequel tout responsable marketing doit se concentrer. Les experts estiment que le trafic mondial de données mobiles en 2021 sera de 49 exaoctets et aura donc presque quintuplé.
Vous pouvez télécharger ici l’infographie sur l’évolution du trafic mondial de données mobil.
Cela ne veut pas dire qu’il faut développer cette stratégie aux dépens de formats traditionnels. Mais si vous voulez attirer plus de clients et ainsi générer plus de trafic sur votre site Internet, il vous faudra appliquer la stratégie Mobile First. Se focaliser sur l’essentiel ne représente en aucun cas une régression d’un point de vue technologique. Au contraire, la structure du site étant plus légère, son format sera plus adapté, ce qui facilitera l’intégration de nouveaux éléments sur la page Web.
De plus, les développeurs Web peuvent se faciliter le travail en utilisant des pré-processeurs CSS. Ceux-ci permettent de modifier les paramètres tels que la couleur et les caractères de police sans être obligé de changer les codes CSS.
Tirer profit de cette prétendue faiblesse
L’adaptation au mobile : la stratégie Mobile First tire profit de cette prétendue faiblesse. Un petit écran implique bien entendu une surface d’affichage moins large, mais au lieu de perdre de sa substance, le site Internet présente l’avantage d’abandonner ses informations superflues et ses composants d’interface graphique inutiles. Ce qui reste est réduit et de fait plus convivial. La page peut ainsi s’adapter aux comportements évolutifs des utilisateurs et pose ainsi les jalons du succès du concept Mobile First. Cette stratégie ne repose donc pas sur le design mais des nouveaux sites Internet dans leurs ensembles.
Les nouveaux critères de convivialité
La conception d’un site Internet optimisé pour mobiles représente un nouveau défi pour les développeurs Web, qu’importe la grandeur de l’écran. Le mobinaute a en effet d’autres exigences qui se regroupent autour de la notion de convivialité d’une page. Comme l’indique cet article de Google celle-ci est prise en compte par les moteurs de recherche. Aussi, un résultat de recherche ne sera pas forcément le même sur un ordinateur et sur un smartphone. Le contexte local d’utilisation contribue à cette différence. Par exemple, on recherchera en général les heures d’ouverture d’un restaurant ou l’adresse d’un magasin plutôt sur un téléphone que sur un ordinateur. Le système d’exploitation du smartphone ou de la tablette joue aussi un rôle. Les sites mobiles se doivent d’être clairs et concis.
Mais que veut dire « mobile friendly » ?
Il est facile pour un administrateur de site de vérifier si un site Internet est considéré comme « mobile friendly » (adapté au mobile) par Google ou non. Celui-ci peut insérer l’URL de sa page sur l’outil de test de compatibilité de Google. Il évalue ainsi comment le moteur de recherche exploite le site Internet et si tous les facteurs importants sont pris en compte.
Une page est adaptée aux mobiles si :
- les contenus sont adaptés, lisibles, faciles et rapides à comprendre
- le temps de chargement du site est rapide
- les liens sont lisibles et faciles à cliquer
Une page n’est pas adaptée aux mobiles si :
- la technologie utilisée n’est pas adaptée (par ex. Flash)
- la typographie et la police rendent le contenu illisible
- les espaces entre les liens sont trop petits
- le contenu est trop large pour l’écran
La stratégie Mobile First met l’accent sur le contenu
Au-delà du responsive design et des prérequis techniques, le contenu d’un site est aussi très important pour une convivialité optimale sur mobile. L’expérience a montré que plus un site est facile à lire, avec un contenu court et concis, mieux il est noté par les moteurs de recherche. Par ailleurs, il faut mettre l’accent sur une structure de texte claire et facilitant la lecture. Les éléments interactifs tels qu’un bon maillage externe jouent aussi un rôle. Ce qui est clair, c’est que la construction d’une page Internet mobile prévaut sur les liens retour présents sur l’internet mobile.
La stratégie Mobile First ne veut pas dire qu’un site Internet doit automatiquement amoindrir son contenu. Les textes, les images et les dessins restent des éléments essentiels à la pertinence d’un site Internet. Un texte doit avant tout être divisé et structuré de telle sorte qu’il soit adapté à un petit écran. Il faut donc organiser les blocs de textes à l’aide de titres, de mises en gras afin de mieux accompagner le lecteur. Il est vrai que cette approche doit se généraliser pour tous les textes en ligne. Les images et autres médias doivent pouvoir être téléchargés rapidement tout en gardant leur qualité sur les écrans HD mobiles.
Le site Internet mobile est-il une alternative?
Les nombreux avantages de l’approche Mobile First sont sans équivoque. Pourtant, peu d’entreprises peuvent se permettre de refondre leurs sites Internet. En effet, au-delà de l’envergure que représente la conception d’une page Web, la stratégie Mobile First requiert de forts moyens techniques. Afin d’éviter ce lourd investissement, beaucoup se décident à réaliser deux sites séparés. A long terme, toutes les entreprises devront bien entendu repenser leurs stratégies car le mobile fait maintenant partie des modes de communication les plus importants. Sa maîtrise est essentielle pour attirer des clients.
L’Internet mobile deviendra sans doute un des points de convergence des internautes à la recherche d’informations. Mais ce qu’il faut avant tout retenir, c’est que celui-ci sera prochainement à la base de tout modèle économique. Toutefois, il faut noter que la stratégie Mobile First n’est pas toujours la meilleure pour le développement d’un site Internet. Les sites coûteux et dynamiques comme les grandes boutiques en ligne nous ont confirmé que la tendance est actuellement au développement d’applications. Cependant, le responsive design demeure une notion à garder en mémoire car les mobinautes continuent à surfer sur les sites Internet avant d’installer leurs applications.