Le fil d’Ariane : quels sont les avantages ?
Dans la mythologie grecque, le fil d’Ariane (qui est une pelote de laine) est le stratagème utilisé par le prince Thésée pour ne pas se perdre dans le Labyrinthe, lui permettant ainsi de vaincre le Minotaure. C’est Ariane, fille de Minos qui offre à Thésée ce fil salvateur. Aujourd’hui le fil d’Ariane représente un fil conducteur au sens propre comme au sens figuré. C’est pourquoi on utilise également ce terme au niveau de la conception Web. En effet, Internet et les sites Web complexes peuvent parfois être perçus comme des labyrinthes. Une navigation dans une boutique en ligne vaste peut par exemple être aidée par un fil d’Ariane ou un chemin de navigation pour s’orienter facilement, revenir en arrière et ainsi éviter de se perdre. En anglais, le terme utilisé est « Breadcrumb » qui signifie miette de pain. Il fait référence à la technique utilisée par Hansel pour retracer son chemin dans la forêt dans le célèbre conte populaire Hansel et Gretel des frères Grimm. Alors qu’est-ce exactement que l’aide de navigation par fil d’Ariane et quel est son apport pour l’utilisabilité des sites Web et son impact au niveau de l’optimisation pour les moteurs de recherche ?
Qu’est-ce que la navigation en « Breadcrumb » ?
Le fil d’Ariane est un élément de navigation secondaire utilisé pour soutenir les menus classiques. Il se trouve dans la partie supérieure d’un site Web de manière horizontale. Il permet à plus d’un titre aux internautes d’obtenir une meilleure orientation : tout d’abord, le fil d’Ariane rend visible à l’utilisateur où il se trouve exactement et indique le chemin de navigation vers des niveaux supérieurs. Les chemins de navigation représentent successivement les stations individuelles de manière logique et bien souvent de façon hiérarchique. Les utilisateurs se déplacent depuis la page d’accueil vers des pages de catégorie pour obtenir un contenu spécifique. Le fil d’Ariane offre des liens vers toutes ces stations. Cela apporte à l’internaute la possibilité de comprendre, suivre et de garder à portée de main la structure du site Web et ainsi de revenir en arrière en un seul clic.
Le fil d’Ariane est donc une méthode de navigation dont la représentation peut varier. Les symboles de flèches ou le signe en chevron « supérieur à » (>) sont répandues et fonctionnent alors comme des séparateurs et hiérarchisent le site Web. Cela aboutit généralement au chemin de navigation comme dans l’exemple suivant :
- Page d’accueil > Catégorie > Position actuelle
Sur les sites Internet particulièrement complexes, il existe bien souvent d’autres catégories et sous-catégories entre la page d’accueil et la position actuelle. Un fil d’Ariane selon le schéma ci-dessus est basé sur l’emplacement. Une autre variante est le fil d’Ariane basé sur le parcours qui met l’accent sur le chemin de navigation réel au lieu de l’emplacement, cela peut cependant troubler les utilisateurs sur les sites complexes. Il résume en fait le comportement de navigation des utilisateurs même si cette dernière n’est pas le chemin le plus rapide ou le plus logique. Cette variante peut ressembler au schéma ci-dessous :
- Page d’accueil > Catégorie 1 > Page d’accueil > Catégorie 3 > Catégorie 2 > Page d’accueil
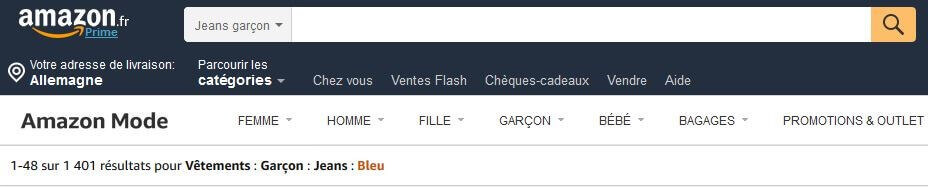
Une troisième variante est le fil d’Ariane basé sur les attributs : On la retrouve notamment sur les sites d’e-commerce et boutiques en ligne. Ce chemin de navigation montre à l’internaute dans quelle catégorie ce trouve la page actuellement ouverte ainsi que les attributs : mots-clefs et caractéristiques. Ceux-ci sont déterminés à l’aide de métadonnées. Ce type de fil d’Ariane aide à comprendre la relation entre les produits. Par exemple, un jeans appartient à la catégorie des pantalons mais peut aussi porter les attributs « Bleu » et « taille 32 » :
- Page d‘accueil > Vêtements > Homme > Pantalons > Jeans > Bleu > Taille 32
Il existe donc trois types de fils d’Ariane, ceux basés sur l’emplacement qui indiquent la position sur le site Internet, ceux basés sur les attributs qui présentent les options de filtrage et les catégories sélectionnées, et enfin ceux basés sur le parcours qui recréent le chemin de navigation de l’internaute.
Le Fil d’Ariane et l’utilisabilité
On peut se demander tout de même quels sont les avantages de la méthode de navigation du fil d’Ariane, puisque après tout il existe déjà des barres de menu et tous les navigateurs comportent les boutons pour retourner en arrière ou pour avancer. Ces éléments permettent de plus la navigation, mais peuvent cependant la rendre dans certains cas lourde et compliquée. Une des règles importantes pour une bonne conception de l’expérience utilisateur et de l’utilisabilité est la suivante : le moins de clic possible augmente la qualité de l’expérience utilisateur. Ce principe est notamment valable pour la navigation. Il est en effet désagréable de devoir cliquer sur la flèche ou sur le bouton « retour » dans la barre de menu puis de devoir cliquer à nouveau sur une catégorie dans la barre de menu. Réduire le nombre d’actions est ainsi important.
En outre, les utilisateurs du fil d’Ariane savent toujours où ils se trouvent sur le site : la hiérarchie et la structure du site sont ainsi plus transparentes que via une simple navigation avec la barre de menu. Par exemple si les utilisateurs accèdent à une page via un lien interne ou externe, ils n’ont pas à cliquer sur la page d’accueil et à visualiser le menu pour connaître l’emplacement exact sur le site. Cela évite bien souvent à l’internaute de réaliser une nouvelle recherche et peut, grâce au fil d’Ariane, trouver facilement les autres catégories associées tout en restant sur le site Internet, notamment profitable pour les internautes arrivés via des liens externes ou via un moteur de recherche.
Enfin, il est en général relativement simple et rapide de créer un fil d’Ariane et de l’intégrer ensuite à votre site Internet. L’avantage au niveau de l’expérience utilisateur est immense. Le fil d’Ariane est discret et peut s’intégrer à quasiment toutes les conceptions et sites Web. Même s’il n’est utilisé que par une partie des visiteurs, il ne perturbe pas, dans la plupart des cas, le reste des internautes. Il n y a donc pas de raison pour ne pas recourir au fil d’Ariane. Seuls les sites avec une hiérarchie très superficielle profitent peu du fil d’Ariane comme navigation secondaire.
Fil d’Ariane et son impact sur le SEO
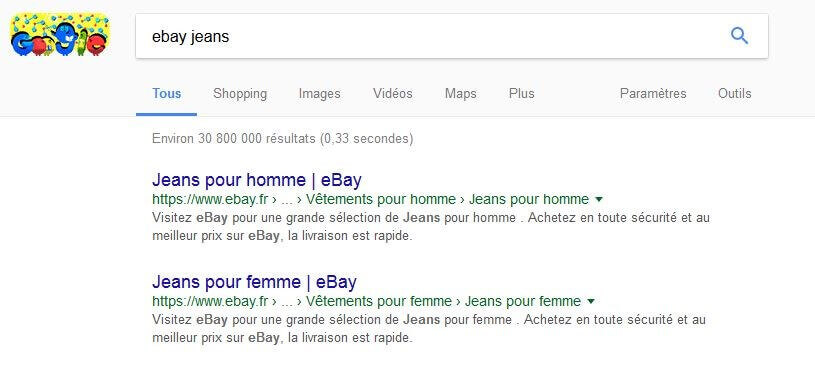
Ce qui est bénéfique pour l’internaute, l’est aussi pour les moteurs de recherche. Ce principe de marketing Web s’applique aussi pour le fil d’Ariane, et ce dernier est même parfois utilisé et affiché dans la page de résultats de Google à la place d’une URL longue et confuse. Les moteurs de recherche considèrent les fils d’Ariane de manière positive : l’internaute peut aussi visualiser dans quelle catégorie il va atterrir avant même de visiter le site Web.
En étudiant le fil d’Ariane ci-dessus, le second avantage pour l’optimisation des moteurs de recherche est directement perceptible : le chemin de navigation apporte le moyen idéal pour souligner tous les liens internes naturels avec les mots clefs pertinents. Une conception Web structurée logiquement avec un fil d’Ariane rend la compréhension de la structure du site Web plus facile et pertinente, non seulement pour les internautes mais aussi pour les robots des moteurs de recherche. Les robots d’indexation suivent les liens internes et enregistrent les pages trouvées dans l’index du moteur de recherche. Idéalement, cela apporte un meilleur classement de la page Web. Enfin pour les visiteurs, une navigation plus agréable assure en général un séjour sur le site plus long. La durée du séjour ainsi que le taux de rebond des visiteurs sont aussi des facteurs de classement importants pour les moteurs de recherche.
Utiliser correctement un fil d‘Ariane
Un breadcrumb peut donc améliorer l’expérience utilisateur ainsi que le référencement naturel mais à condition qu’il soit correctement intégré, judicieusement placé et qu’il apporte enfin une réelle valeur ajoutée. Nous allons illustrer avec des exemples ce qu’il faut faire et ne pas faire.
Le fil d’Ariane doit apporter une valeur ajoutée
Il existe quelques cas où le fil d’Ariane peut se révéler contre-productif et ne pas remplir réellement sa fonction. Les sites sans structure profonde avec une ou quelques pages n’ont pas besoin de posséder des fils d’Ariane. Dans ce cas la navigation se réalise sur la barre de menu principale ou sur l’en-tête de la page. En revanche, un fil d‘Ariane basé sur les attributs peut être utile et offrir un avantage significatif comme sur le site d‘Amazon.
Sur la boutique en ligne d’Amazon, le fil d’Ariane est un réel atout. Pour les recherches complexes, il est important pour les utilisateurs de pouvoir réinitialiser facilement la recherche. De plus, le visiteur est assuré de savoir où il se trouve sur le site et quels filtres sont actifs ou non. Par contre, dans l’exemple suivant, la navigation avec un breadcrumb est obsolète.
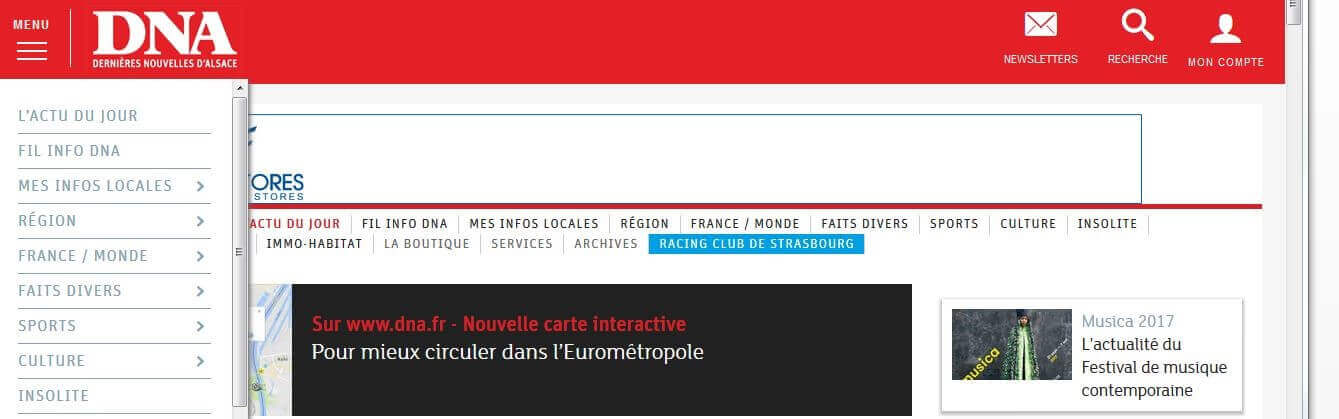
Le site des Dernières Nouvelles d’Alsace fait apparaître plusieurs catégories principales comme par exemple « Faits Divers » visibles dans la capture d’écran. Mais il existe peu de sous catégories. Le fil d’Ariane basé sur l’emplacement offre une faible valeur ajoutée à une telle structure simple de site. Le chemin de navigation avec le menu déroulant fait doublon et cache même une partie du site Web.
Un fil d’Ariane doit rester logique et ne doit pas apporter de la confusion
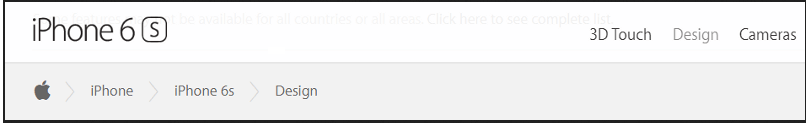
Les sites qui offrent de nombreuses options de navigation courent le risque de troubler les internautes. Particulièrement quand il y a des doublons comme dans l’exemple précédent. Les fils d’Ariane sont discrets et s’intègrent bien dans la plupart des conceptions. Mais s’ils n’offrent rien de plus que la fonction de la barre de navigation classique, alors personne n’en profite. Un doublon n’est pas toujours un avantage. Le prochain exemple qui est positif est bien différent, c’est le site d’Apple : le fil d’Ariane est bénéfique, subtil et facile à trouver à la fois. Cette navigation est ainsi logique, claire et très bien intégrée dans la conception de la page.
Des solutions moins élégantes peuvent être sources de confusion quand elles sont associées à des fils d’Ariane inutiles. Cela peut être vu dans l’exemple suivant, où ni la page d’accueil ni une catégorie ne s’affiche dans le chemin de navigation. La piste de navigation ne se compose que de la position actuelle, sans autre orientation ni aucune option de navigation pour retourner en arrière ou aller en avant. Le lien cliquable est également inutile car il conduit simplement l’utilisateur à la page sur laquelle il se trouve déjà. L’affichage de l’emplacement offre bien peu d’avantages et peut même engendrer de la confusion.
Le fil d’Ariane aide la navigation principale mais ne la remplace pas
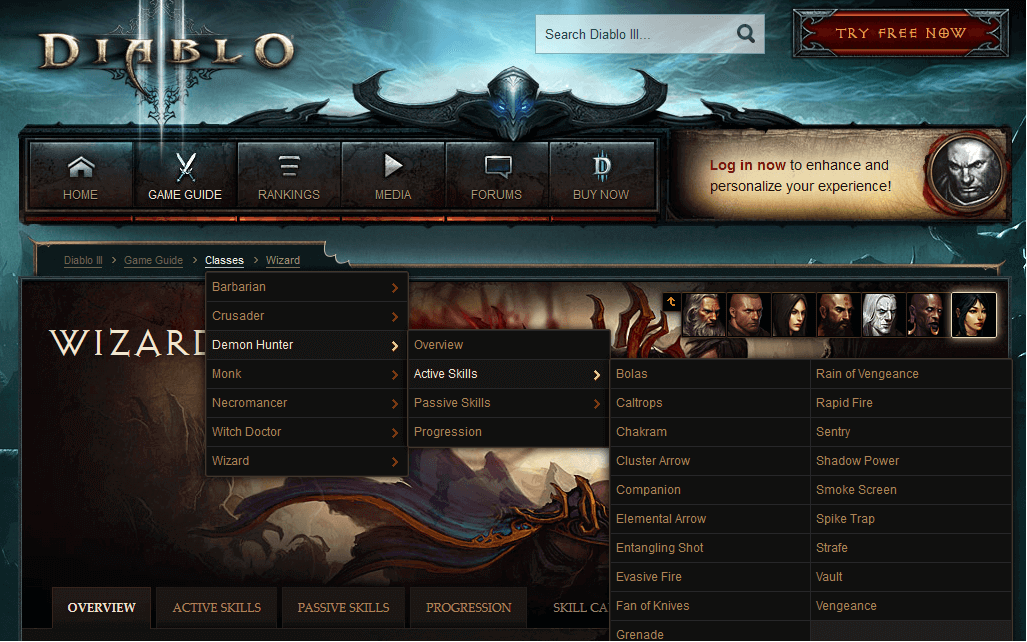
Un fil d’Ariane ou breadcrumb ne doit être utilisé que pour aider et faciliter la navigation et doit être donc comme un complément utile à la navigation principale. C’est pourquoi il doit rester discret et petit afin de ne pas distraire le contenu général. Il ne devrait pas non plus mettre la navigation de la page principale dans l’ombre mais plutôt permettre une navigation précise et une orientation rapide. Seulement dans de rares cas, des fils d’Ariane complexes et expansifs peuvent conduire à une meilleure expérience utilisateur, comme par exemple sur le site du jeu vidéo de Diablo III.
Les adversaires de l’utilisation du fil d’Ariane peuvent ici argumenter que dans un tel cas, l’option de navigation peut être nuisible à la conception Web et apporte de la confusion pour les visiteurs du site Internet. En regardant plus attentivement la capture d’écran du site de Diablo III, on se rend cependant compte que la navigation serait bien difficile sans le chemin de navigation du fait du nombre important de classes, catégories et du contenu important à découvrir sur ce site. La structure du site Internet traverse l’ensemble, en partant de la page d’accueil tout en passant par le guide du jeu jusqu’aux compétences individuelles des personnages et des nombreuses catégories. Le fil d’Ariane avec ses vastes menus déroulants complète la navigation principale malgré sa taille et aide à garder une trace de toutes les sous-catégories. Il est utile et accélère la sélection d’une catégorie à une autre.
Comment réaliser un fil d’Ariane ?
Voici donc la théorie, mais il nous reste à expliquer comment concrètement mettre en place un fil d’Ariane. Selon vos besoins et les CMS existants, il existe différentes façons : vous pouvez avec HTML créer simplement des fils d’Ariane. Avec CSS, vous pouvez ensuite personnaliser l’apparence et le rendu. L’exemple de code suivant montre comment réaliser un fil d’Ariane avec HTML :
<div id="breadcrumbs">
<a href="/index.html">Startseite</a>
>
<a href="/ebene1.html">Ebene 1</a>
>
<a href="/ebene1-3.html">Unterpunkt zu Ebene 1</a>
</div>
Dans l’exemple de code ci-dessus, la position actuelle est le seul élément manquant pour un système de navigation logique basé sur l’emplacement. Aucun hyperlien supplémentaire n’est requis puisque vous êtes déjà à cet endroit. Vous pouvez donc recourir à l’élément de liste (« li »). Comme alternative à la balise « id », vous pouvez utiliser « class » à la place de « div » ainsi que la balise « nav ». Afin de rendre le fil d’Ariane plus agréable pour l’utilisation, les micros données RDFa ou JSON-LD sont aussi des options. Si les fils d’Ariane dans le code source sont sémantiquement distingués comme cela, les robots d’indexation des moteurs de recherche peuvent donc lire les différents éléments et ces derniers peuvent ainsi être affichés comme « rich snippet » dans le SERP (page de résultat d’un moteur de recherche).
En plus de la mise en œuvre via HTML et CSS, il y a d’autres manières d’intégrer un fil d’Ariane : l’option la plus facile est souvent offerte par le système de gestion de contenu. Avec un CMS, l’implémentation en arrière-plan se réalise en quelques clics. Si un CMS n’offre pas de solution complète, il dispose surement de plusieurs plugins correspondants disponibles. Enfin, il est également possible de mettre en place un fil d’Ariane sur des sites Web dynamiques en utilisant PHP ou JavaScript.
Une navigation avec des fils d’Ariane peut rendre l’expérience utilisateur bien plus agréable pour les sites Internet complexes qui comportent de nombreuses catégories et sous-catégories. Il améliore la facilité d’utilisation et fournit un aperçu rapide de l’ensemble de la structure du site Web tout en s’intégrant à la plupart des conceptions. C’est aussi bénéfique au niveau du SEO, en raison du gain de liens internes naturels et de la possibilité de remplacer l’URL par des fils d’Ariane dans les pages de résultats des moteurs de recherche. La condition est toutefois de réaliser cela logiquement en apportant une valeur ajoutée pour l’utilisateur ainsi qu’en faisant une bonne intégration dans le site. En effet, des sites peu hiérarchisés et peu profonds, avec un faible contenu, ont rarement besoin de recourir aux chemins de navigation.