Rich Cards : quel est ce nouveau format de résultats de recherche Google ?
Avec Rich Cards ou en français les cartes enrichies, Google a présenté en mai 2016 son nouveau format de sortie de données structurées pour l’affichage de sites Web dans les résultats de recherche. Comme avec Rich Snippets qui a déjà su séduire les internautes, ils permettent de présenter les résultats d’une requête de manière plus visuelle, et ce de manière adaptée aux différents projets Web. Le balisage Schema.org est toujours nécessaire pour ce nouveau format Google. Contrairement aux snippets, ce sont les utilisateurs de Google sur appareils mobiles qui sont dans un premier temps visés par Rich Cards et dont on cherche à améliorer l’expérience utilisateur sur la plateforme. Ils apparaissent comme pour les Accelerated Mobile Pages (AMP) sous forme de carrousel d’informations que les mobinautes peuvent faire défiler. A savoir : ce carrousel peut contenir plusieurs cartes d’un seul et même projet Web.
Pour l’instant, le format de résultats est limité à deux catégories de contenu, à savoir les recettes de cuisine et films. De plus, il n’apparaît que pour les requêtes mobiles sur Google.com. Il y a tout de même fort à parier que Google élargira Rich Cards à d’autres langues et d’autres types de contenus. Le nouveau format semble en effet particulièrement bien conçu pour présenter des produits, ce qui pourrait créer un besoin imminent pour les entreprises e-commerce à s’atteler au sujet. L’outil pourrait également jouer un rôle majeur dans la promotion de chambres d’hôtels, de restaurants, d’évènements ou même d’artistes.
En quoi se différencie Google Rich Cards de Google Rich Snippets ?
Depuis ses débuts en 1998, Google a constamment amélioré la qualité de son moteur de recherche. Le géant de la Silicon Valley a dans un premier temps optimisé la manière dont les offres Web étaient placées dans les annonces de résultats, ce qui a rapidement fait du référencement naturel un instrument incontournable pour faire connaître son projet Web. Ces dernières années, de plus en plus d’ajustements visuels ont été opérés. Les campagnes de publicités payantes AdWords ont notamment modifié le visage du moteur de recherche, en prenant l’avantage sur les résultats organiques. Aujourd’hui, les Webmasters ont non seulement la possibilité d’attirer l’attention avec un bon positionnement, mais aussi de se distinguer par une présence visuelle atypique et informative.
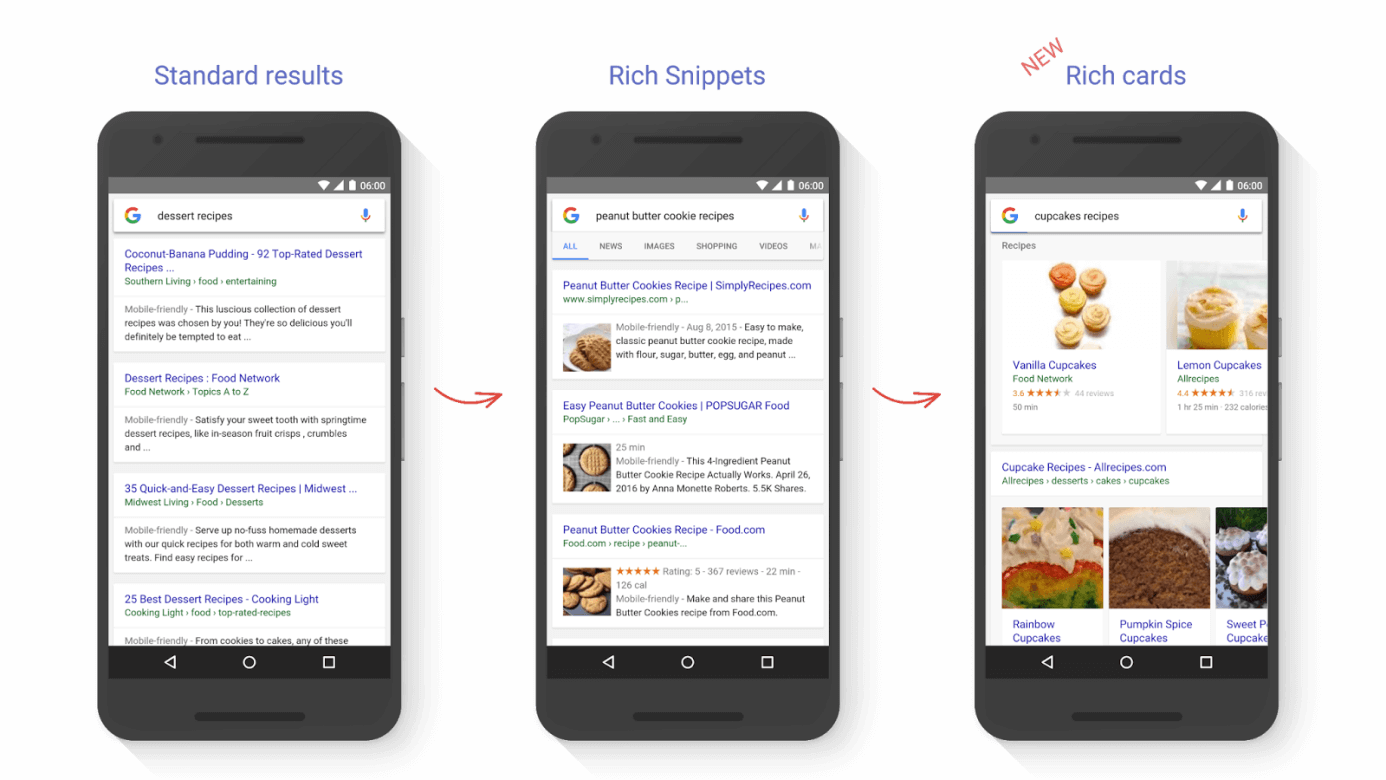
L’illustration montre clairement de quelle manière Google Rich Cards se différencie de Snippets : la structure de Rich Cards ressemble en quelque sorte au Product Listing Ads introduit par Google il y a quelques années et qui apparaissaît pour les mobiles en haut des résultats. Au contraire de ces derniers, les Rich Cards font néanmoins partie des recherches organiques. Les Rich Snippets sont quant à eux ordonnés les uns sous les autres, comme pour les résultats de recherche classiques. La manière selon laquelle les résultats de recherche seront à l’avenir organisés par rapport aux différentes annonces Google payantes reste encore incertaine.
Le nouveau format se concentre principalement sur une image. Comme pour les snippets, les informations complémentaires ci-dessous encadrent les résultats de recherche :
- Durée de la recette, ou du film ;
- Données sur les calories, ou les acteurs ;
- ou avis utilisateurs.
Un lien vers le site Web est également accessible pour les deux formats. Pour laisser une place conséquente à l’image et garder un format compact, Rich Cards fait l’impasse sur la description ou « teaser ».
La troisième grande différence est que Google n’affiche Rich Cards que pour les résultats de recherche des appareils mobiles. Pour les ordinateurs de bureau, ce sont les Rich Snippets qui sont toujours présentés. Il n’est toutefois pas dit que Google conserve cette séparation.
Google Rich Cards : comment créer le balisage ?
Rich Cards et Rich Snippets ont un point commun : les deux formats s’appuient sur des données structurées afin que les crawlers Google puissent les comprendre et les classer adéquatement. Si vous ne remplissez pas les données de ces balises, votre site n’aura des chances d’apparaître que dans les résultats de recherche habituels. Mais peut-être avez-vous déjà saisi des données de balisage pour les snippets, auquel cas la démarche vous sera déjà familière. Google conseille comme toujours d’utiliser JSON-LD pour le balisage.
Dans son forum Developers, Google propose une liste de ses différents types de contenus, ainsi que les caractéristiques disponibles pour chacun d’entre eux, comme justement Rich Cards. De plus, en cliquant sur un type de contenu, vous trouverez le détail des données que votre balisage doit contenir. Selon Google, le script JSON-LD doit par exemple contenir les informations suivantes pour les recettes :
Propriétés | Valeur (d’après Schema.org) | Description | Pertinence |
Nom (name) | Texte | Nom du plat | Utile |
Image | URL ou ImageObject | Photo du plat complet | Utile |
Auteur (author) | Personne | Nom du cuisinier | Recommandé |
Date de publication (datePublished) | Date | Date à laquelle la recette est publiée (saisie en format ISO-8061) | Recommandé |
Description | Texte | Description brève du plat | Recommandé |
aggregateRating | AggregateRating | Moyenne des avis des utilisateurs | Recommandé |
Avis (review) | Avis | Commentaires sur la recette | Recommandé |
Temps de préparation (prepTime) | Durée | Durée de préparation, possibilité de définir un minimum et maximum, (saisie en format ISO-8061) | Recommandé ; |
Temps de cuisson (cookTime) | Durée | Durée de cuisson | Recommandé ; |
Temps total (totalTime) | Durée | Durée total de la préparation avec cuisson du plat (saisie en format ISO-8061) | Recommandé, |
Nombre de personnes (recipeYield) | Texte | Nombre de personnes pour les quantités indiquées | Recommandé |
Ingrédients (recipeIngredient) | Texte | Ingrédients utilisés pour la recette | Recommandé |
Instructions (recipeInstructions) | Texte | Indications pour la recette | Recommandé |
Nombres de calories (nutrition.calories) | Energie | Données caloriques pour la recette | Recommandé |
De plus, vous devez définir schema.org comme votre vocabulaire de base (@context) et indiquer qu’il s’agit d’une recette pour type de contenu (@type). Le script complet ressemblera au final au suivant :
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Recipe",
"name": "Recette de la pizza mozzarella",
"image": "https://pixabay.com/photo-711662/",
"author": {
"@type": "Personne",
"name": "Utilisateur"
},
"datePublished": "2016-08-05",
"description": "Délicieuse pizza mozzarella à la croûte fine à faire rapidement et simplement",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"reviewCount": "52"
},
"prepTime": "PT20M",
"totalTime": "PT60M",
"recipeYield": "1 Personne",
"nutrition": {
"@type": "NutritionInformation",
"calories": "900 cal"
},
"recipeIngredient": [
"Ingrédients"
],
"recipeInstructions": "Instructions"
}
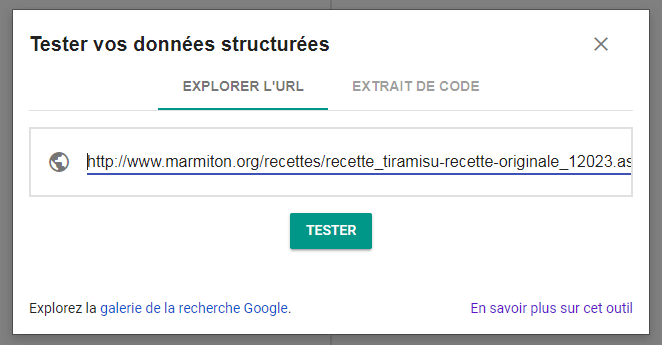
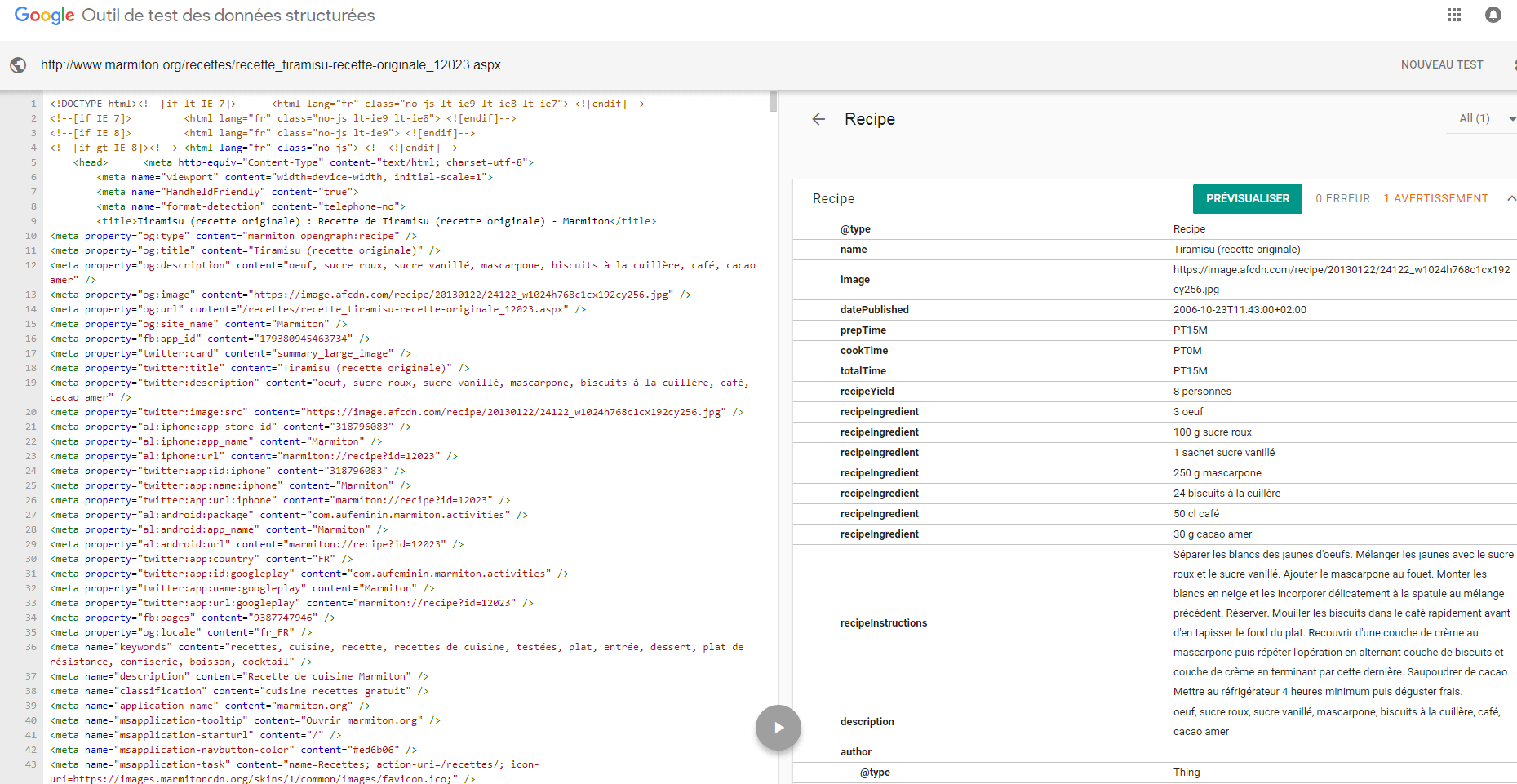
</script>Google peut ensuite vérifier que votre balisage ne comporte aucune faute grâce à son outil de test des données structurées. Commencez un nouveau test en entrant l’URL de votre projet Web ou simplement le snippet JSON-LD :
Pour l’exemple ci-dessus, l’outil n’a repéré aucune erreur. Le bouton « prévisualisation » permet par ailleurs de vous rendre compte de la manière dont votre recette ou critique de film pourra apparaître dans Rich Cards. Néanmoins, il est nécessaire que l’illustration soir indexée par Google. Sachez également que le résultat final peut tout de même largement différer de cette prévisualisation.